Google hecht veel waarde aan de gebruikerservaring van haar bezoekers. Hoe beter een website te benaderen is voor de consument, hoe hoger je ranking in Google. Sinds kort heeft Google ook een label geïntroduceerd waarmee ze aangeven of een website mobiel vriendelijk is. Ook de Nederlandse bezoeker krijgt voortaan ‘voor mobiel’ te zien bij de resultaten.
We hebben het meteen even getest en gelukkig komt onze website ook door de test heen. Fijn.
En heeft dit dan ook al gevolgen voor de ranking van je website? Nog niet. Maar Google zou Google niet zijn als dat binnenkort gaat veranderen. Websites die geoptimaliseerd zijn voor mobiel worden dan hoger gepusht in de resultaten.
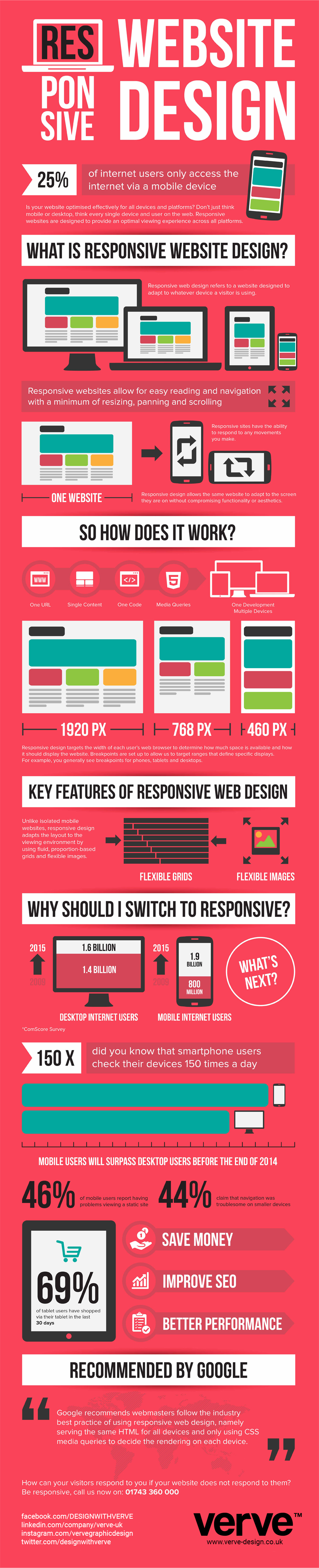
We kunnen dus niet meer om responsive webdesign heen. Responsive wattes? Een website die responsive is eigenlijk een website die ontworpen is voor meerdere schermen. Afhankelijk van jouw device en schermresolutie past het design zich aan. Op een mobiel zie je dus dezelfde content als op je laptop, maar dan op een betere manier gepresenteerd. Zodat je de website ook op de mobiele schermen goed zichtbaar is.
Meer over responsive design vind je hieronder in de informatieve infographic.
Ook testen of jouw website ‘voor mobiel’ is? Check dan even de tool die Google heeft live gezet.